CMS Lite content menu
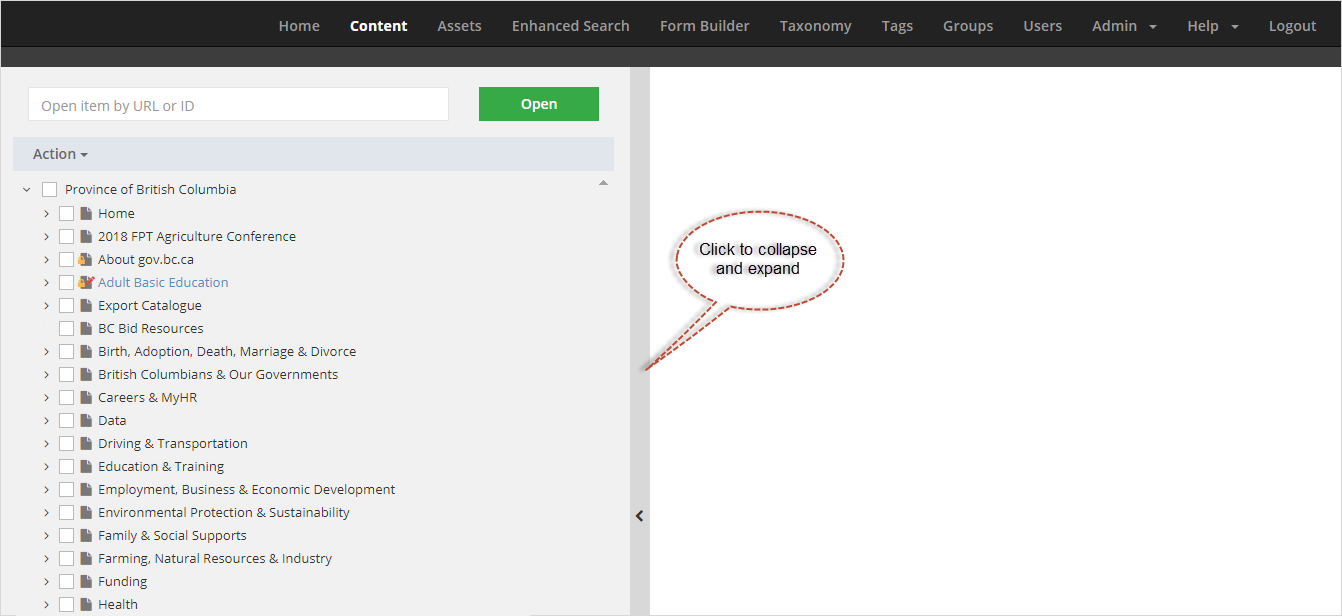
The Content menu display is split into two distinctive panes:
- Navigation Pane on the left
- Content Pane on the right
The panes are divided to allow for the Navigation Pane to be collapsed. Collapsing the left pane will maximize the Content Pane working area.
Navigation and content panes
Understanding the layout
The Content menu display is split into two distinctive panes:
- Navigation Pane on the left
- Content Pane on the right
The Navigation Pane displays content grouped by themes based on your access permissions. The Content Pane on the right is where you can view and edit page templates.
Maximizing workspace
The Navigation Pane can be collapsed to expand the Content Pane for a larger working area.
Accessing themes and sub-themes
Content is organized by themes and sub-themes, mirroring the structure on www2.gov.bc.ca. Themes visible to you depend on your security access. For example, if you manage content under Health, and Family & Social Supports, these are the only themes you will see in the Navigation Pane.
- Level 1 (Theme) and Level 2 (Sub-theme) pages are visible but not editable by content editors.
Navigating the tree
- Expand or collapse sections of the tree using the arrows (
 ) next to each node
) next to each node - Nodes without child pages will not display an arrow
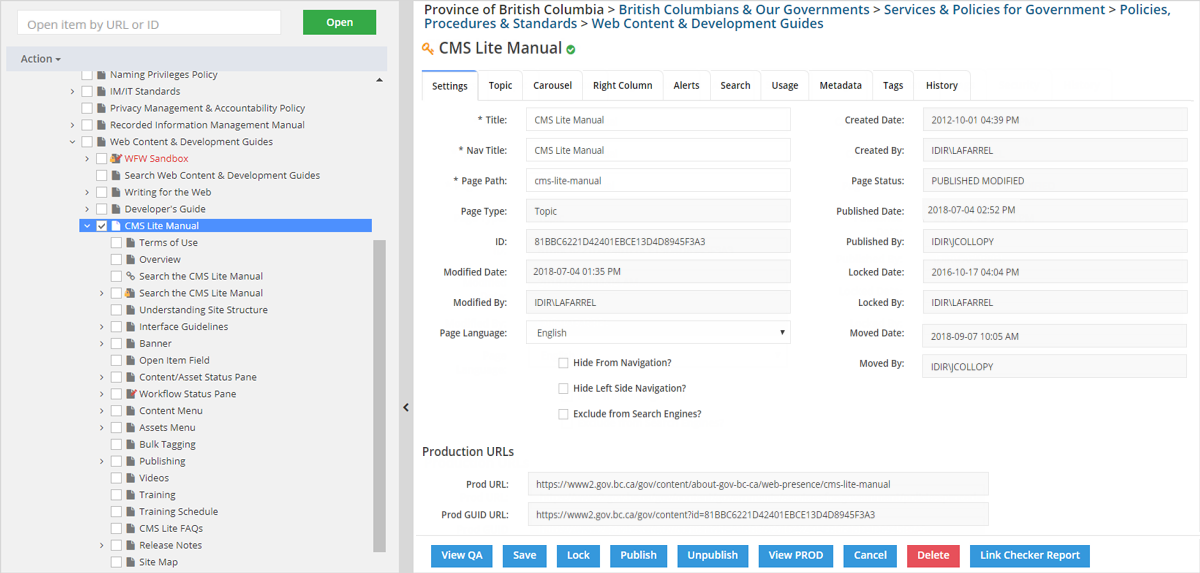
Working in the content pane
Viewing page templates
To view a page template, click on its Nav Title:
- The selected page will be marked in the Navigation Pane
- Its details will appear in the content settings tab in the content pane
- A check mark
 will appear in the Navigation Pane next to the navigation title
will appear in the Navigation Pane next to the navigation title
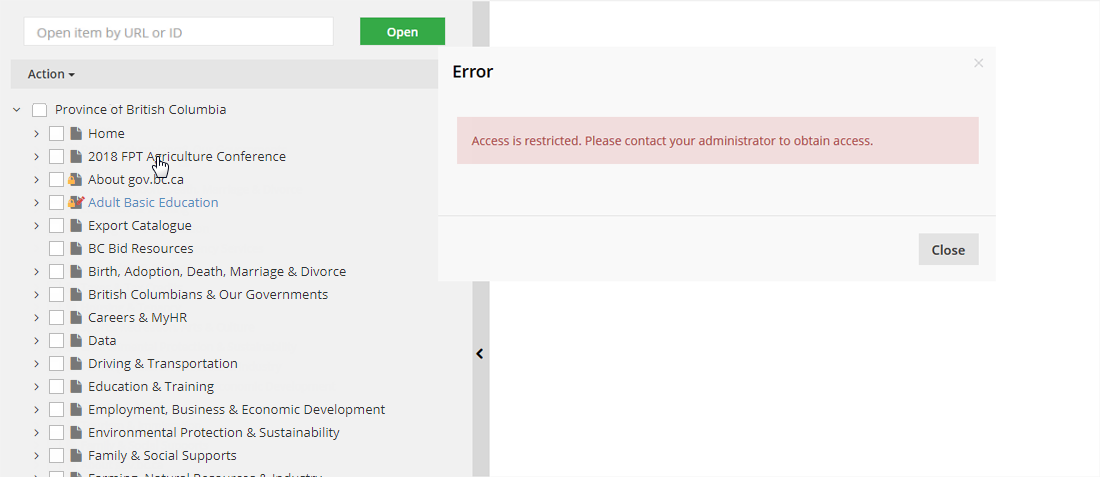
Access restrictions
If you click on a page that you do not have access to (for example, British Columbians and our government, which is a theme page), an error message will be displayed and the page content will not be visible.
Security settings are generally inherited from the top-level topic (Level 3), but child nodes can have different permissions set through a Service Request.
Direct access to pages
Use the 'Open item by URL or ID' feature to directly access a page:
- Paste in a QA or Production web server URL or ID
- Click [Open]
'Page not found' error
If you try to open a page without entering a valid URL or ID, a 'Page not found' error will appear.
Select the Content menu item to return to the Content panes.