Add anchors
Anchor tags are used to create hyperlinks on webpages. They appear as a red flag icon in the text editor, allowing you to create a link to a specific page section.
On this page
Overview
The following options are available for incorporating in-page links (also known as jump links) and anchors:
- Link to an anchor within the same page
- Link to an anchor on another page within the CMS Lite
- Link to a page in a PDF
- Link to a specific location in a PDF
UX guidelines
Review UX guidelines for page anchors (PDF, 186KB)
Case-sensitive anchor names
Anchor names are case-sensitive and cannot have spaces in the name
- If more than one word is required, use a hyphen to join the words. Example: anchor-name
- When creating the hyperlink to the anchor, make sure to type it exactly as you did when creating the anchor
Create an anchor on the same page
Create the anchor
To create an anchor to content on the same page:
- Navigate to the location on the page that you wish to jump to
- Select the Anchor
 icon on the toolbar
icon on the toolbar
- The Anchor Properties box will be displayed
- Enter an applicable link name (see sidebar note)
- Click [OK] to complete the action
The Anchor Properties box will be closed and the anchor 'flag' will be inserted

Link to the anchor
Then, link to the anchor:
- Select the text or image that will be used to jump to the specified location
- Click on the Link icon in the toolbar
The Link box will be displayed
- Leave the Protocol default set to <other> and click in the URL field
- Enter the name of the newly created link, preceded by the #sign
Example: #anchor-name
- Leave the Target set to Same Window as per the Web Standard for Hyperlinks
- Click [OK] to complete the action
The Link box will be closed and the link will be displayed

Create an anchor to content on another page
Create the anchor on the other page
To create an anchor to content on another page:
- Edit the page that you wish to link to from the anchor
- Navigate to the location on the page that you wish to jump to
- Select the Anchor
 icon on the toolbar
icon on the toolbar
The Anchor Properties box will be displayed
- Enter an applicable link name
- Click [OK] to complete the action
The Anchor Properties box will be closed and the anchor 'flag' will be inserted
- Click [Save]

Link to the anchor
Then, link to the anchor that you created:
- Navigate to and edit the page that you wish to jump from
- Select the text or image that will be used to jump to the specified location
- Click on the Link
 icon in the toolbar
icon in the toolbar
The Link box will be displayed
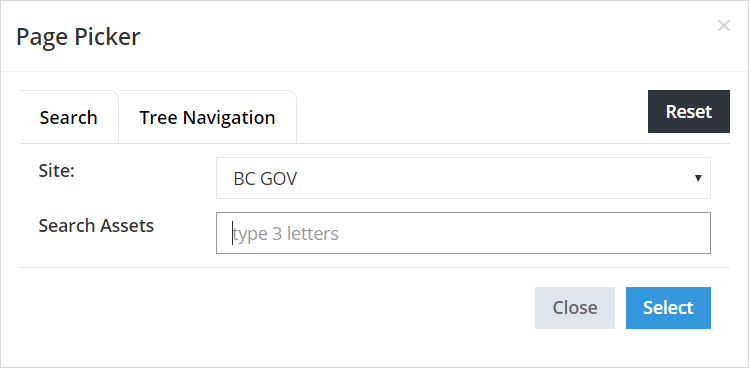
- Leave the Protocol default set to <other> and select the [Page Picker] action button
The Page Picker will be displayed
- Search or Navigate to the applicable page and click [Select] to complete the action
The picker will be closed and the Link box will be re-displayed
- Click in the URL field
- Using the keyboard arrow key or End key, scroll to the end of the URL and append with the # sign
- Enter the name of the newly created link, preceded by the # sign
Example: /govNew/topic.page?id=760E...415D&title=Links#anchor-name
- Leave the Target set to Same Window as per the Web Standard for Hyperlinks
- Click [OK] to complete the action
The Link box will be closed and the link will be displayed