Work with tables in CMS Lite
Guide to creating and managing accessible tables in CMS Lite.
On this page
- Make tables accessible
- Headers: "First row only" vs "First row & column"
- Tutorial video
- Insert and configure a table
- Modify table properties
- Standard table properties
- Add cell background colour
- Add/delete rows and columns
- Delete a table
- Troubleshoot
Make tables accessible
To support responsive design and meet web accessibility standards, follow these best practices when creating tables in CMS Lite.
Use tables only for data
- Only use tables to display tabular data
- Do not use tables for page layout
Example: Don’t use a table to create extra columns on a page
Keep the table structure simple
- Do not merge cells
- Only use headers in the first row/column
- Don't merge tables by having a second heading row partway through the data
- Use a consistent grid format, make sure every row and column has the same number of cells
Use recommended colours only
- When adding shading to table cells, only use the recommended background colour
Provide context for all users
- Use the Caption field to describe what the table shows
- Use the Summary field to give additional context for users with screen readers
Learn about creating accessible tables and summary information in tables
Use descriptive captions (title)
Every table must include a clear and descriptive caption. The caption is the table's title, and appears above the heading row. Screen readers announce this first when reading a table, giving users immediate context.
Screen readers can skip around a page, so captions need to make sense on their own, without relying on the text above the table. Captions also help sighted users scan the page and understand what the table shows.
Use a caption that is specific and meaningful, not vague. A good caption still makes sense if the table is copied or shared on its own.
For example:
- Vague: Example
- Clear: Countries and their national flag colours (as of 2025)
If you skip these steps, features like Sort and Search may not work, and your table will not meet accessibility standards.
Sample table
This is an example of a table with sort and search features:
| Colour name (English) | Colour name (French) |
|---|---|
| red | rouge |
| orange |
orange |
| yellow |
jaune |
| green |
vert |
Headers: "First row only" vs "First row & column"
The way you structure your table affects how screen readers interpret the content. Use the correct type of headers based on how your data is organized.
Tables with a header row only
Use headers only in the first row when the entire row is meant to be read together for context. Each cell in the row is related to the others, and the row doesn't depend on the first column to make sense. The first column is just one part of the information, not a label for the row.
Example of a table with a header row only:
The following table doesn’t need a header column because each row is not about the completion date. The date is just one detail. If you removed it, the row would still make sense. You just wouldn’t know when the course was completed.
| Completion date | Course name | Status |
|---|---|---|
| March 5, 2020 | Designing for inclusion | Complete |
| March 23, 2024 | Plain language in practice | In progress |
| October 13, 2025 | Writing for web accessibility | Not started |
Tables with a header row and column
Use both a header row and column when the first column labels the data in each row. Each cell gives standalone context when compared to the first row and first column.
Example of a table with headers in the first row and column:
For example, in the following table, each row is about a specific city. If you remove “Vancouver,” you don’t know what the data represents. The first column acts as a label for the row, so it must be marked as a header to give users full context.
| January | February | March | |
|---|---|---|---|
| Vancouver | 5 | 6 | 8 |
| Toronto | -2 | 0 | 4 |
| Halifax | -4 | -3 | 2 |
Tutorial video
Watch a tutorial video to help you understand how to create and adjust tables in CMS Lite.
Work with tables in CMS Lite
Step-by-step instructions for B.C. government content editors on how to create and modify tables using the CMS Lite application.
Insert and configure a table
Steps to insert a table
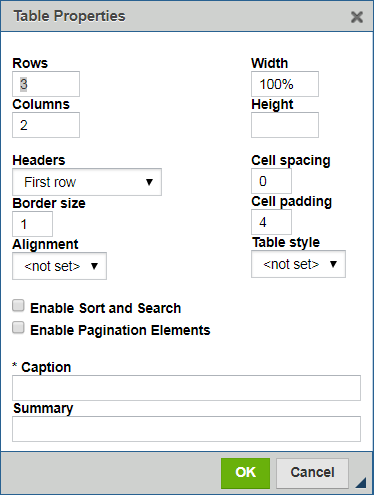
Follow these steps to insert a table onto a CMS Lite page:

| Element | Instructions |
|---|---|
| Rows |
|
| Width |
|
| Columns |
|
| Height |
|
| Headers |
|
| Cell spacing |
|
| Border size |
|
| Cell padding |
|
| Alignment |
|
| Table style |
|
| Enable sort and search |
|
| Enable pagination elements |
|
| Caption |
|
| Summary |
|
- Click the [OK] button to complete the action.
The Table Properties will be closed and the table will be inserted at the cursor location.
Modify table properties
- Place the cursor in any cell of the table
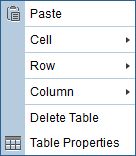
- Right-click the mouse to display the Table Menu. DO NOT select the table icon from the toolbar to edit an existing table. It will result in inserting a table within a table
- Choose Table Properties
- Refer to steps 3 and 4 of "Steps to insert a table"

Standard table properties
If copying tables from another application, such as Word, make sure to modify the table properties to comply with the B.C. government web standards.
- Width = xxx%
- Cell Spacing = 0
- Border Size = 1
- Cell Padding = 4
Add cell background colour
Set column size
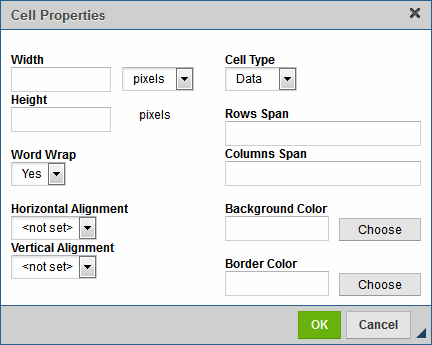
Use Cell Properties to set the width of each column to a uniform percentage (%).
- Place the cursor in the applicable cell (drag mouse to select multiple cells)
- Right-click the mouse to display the Table Menu
The Table Menu will be displayed - Choose Cell Properties
The Cell Properties box will be displayed - Enter #F1F1F2 in the Background Color field, and click [OK]
This hex code has been tested and meets accessibility standards. Only this code should be used on the gov.bc.ca site.

Add/delete rows and columns
- Place the cursor in the location of the table that you want to insert/delete a row or column
- Right-click to display the Table Menu
- Choose Row or Column from the menu
- Select the applicable option
Delete a table
- Place the cursor in any cell in the table
- Right-click to display the Table Menu
- Choose Delete Table
See Interface Guidelines for information about removing, moving or adding paragraphs between panels
Troubleshooting
Sort and search feature not appearing
General issue
If the table does not display the Sort and Search features, follow these steps:
- Open the Table Properties
- Change the Headers option
- Deselect Enable Sort and Search
- Close the Table Properties and [Save] the page
- Re-open the Table Properties
- Change the Headers back to First row or First row & column
- Re-select Enable Sort and Search
- Close the Table Properties and [Save] the page
Table copied from Excel
If you have copied the table from Excel and the Sort and Search features aren't working, you may need to remove the filter from the Excel table (shown in Excel as arrows in the table headers):
- In Excel, go to "Data"
- Deselect "Filter"
- Copy/paste the table into CMS Lite
- Right-click on the table to reapply the Table Properties
Alignment issues
If table alignment seems off:
- Right click on the table
- Select Table Properties
- Check that the table width is set correctly - the recommended width is 100%
- Adjust alignment using the drop-down menu to set it
