Topic tab in CMS Lite
The Topic tab in CMS Lite is where you write and edit the main content for your webpage.
On this page
What the Topic tab does
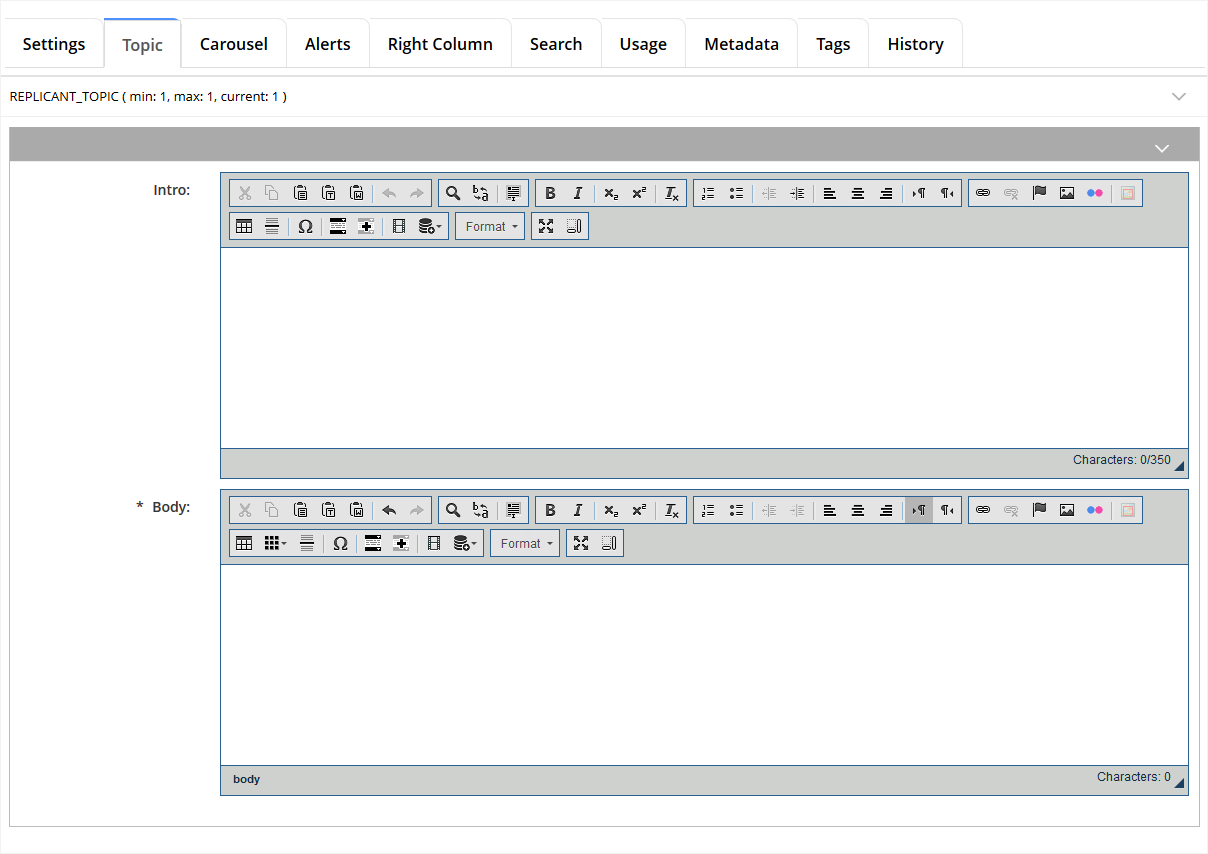
The Topic tab controls the main content area of your webpage, known as the Content Well or body.
It includes fields for an introduction and body content using a rich text editor.
Learn about using the rich text editor (WYSIWYG)
How to fill out the Topic tab fields
Introduction field
This is an optional field.
The field is limited to 350 characters. A character counter tracks your input and turns red when you hit the limit.
Body field
This is a mandatory field.
There is no character limit.
You may use the formatting toolbar to format content and add links, headings, lists, tables, and videos.
Tips for spacing, saving, and troubleshooting
Update metadata before publishing
Before you can publish, make sure all required fields, marked with an asterisk (*), are completed in both the Topic and Metadata tabs.
If you try to save a page with missing required fields, an error message will appear in the top-right corner of the Content Pane.
Add line breaks without a new paragraph
To add extra space without starting a new paragraph, place the cursor where you want the space and press Shift + Enter.
Character limits
The Intro field in the Topic tab has a 350-character limit. If you attempt to paste content that exceeds the limit, the field will be 'blanked out.'
Troubleshooting: If you recently deleted content, you may experience an over-limit error when pasting new content. Add a space to reset the character count and try again.
Save your work frequently
- Save your work often to avoid losing content
- Always save before using the maximize feature
 (see next section)
(see next section)
Troubleshooting the toolbar in maximized view
- Sometimes the editor toolbar disappears when maximized
- If this happens:
- Try pressing CTRL and + or - to adjust zoom and find the save button
- Try dragging the window to half-screen
- If that doesn't work, press F5 to refresh the page and return to your last saved version
Ways to expand the editor window
To make editing easier, you can enlarge the editor in three ways:
-
Collapse the Navigation Pane
Click the grey vertical bar between the Navigation and Content panes to hide the navigation menu and create more space. -
Use the maximize icon
Click the maximize screen icon in the toolbar to expand the editor to full browser width
in the toolbar to expand the editor to full browser width-
You won’t be able to access action buttons in this view
-
Click the icon again
 to return to the normal view
to return to the normal view
-
-
Stretch the editor vertically
Drag the bottom-right corner of the editor to resize it vertically