Social media tagging for your CMS Lite page
Find out how to customize how a page link appears when shared on X (formerly Twitter) or Facebook.
On this page
Overview of social media tagging
Social media tagging for a webpage means adding specific tags to your CMS Lite pages that enhance how they appear when shared on social media platforms like Facebook or X (formerly called Twitter).
These tags make the shared link more visually appealing and informative by allowing you to display a custom:
- Image
- Title
- Brief description
These tags work through elements called Twitter Cards and Facebook Open Graph metadata.
What it looks like with social media tagging
When someone shares the link, it will look something like this on Facebook:

X / Twitter
When someone shares the link, it will look something like this on X (formerly Twitter):

What it looks like without social media tagging
If you don't follow these steps, shares of your site will look more like these:

X / Twitter
X (Formerly Twitter) will only display a normal link if you don't add TwitterCard tagging.
How to add social media tagging

To add social media tagging:
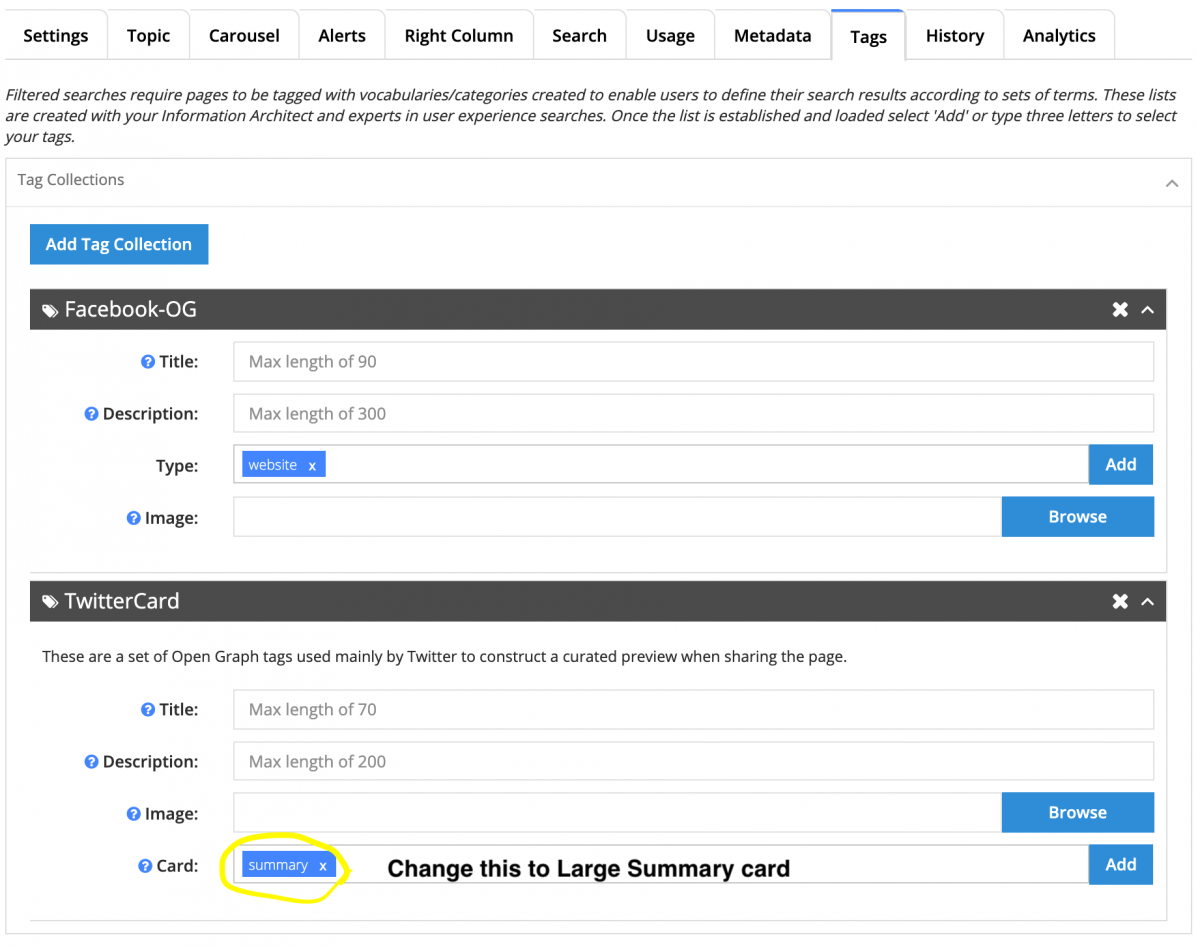
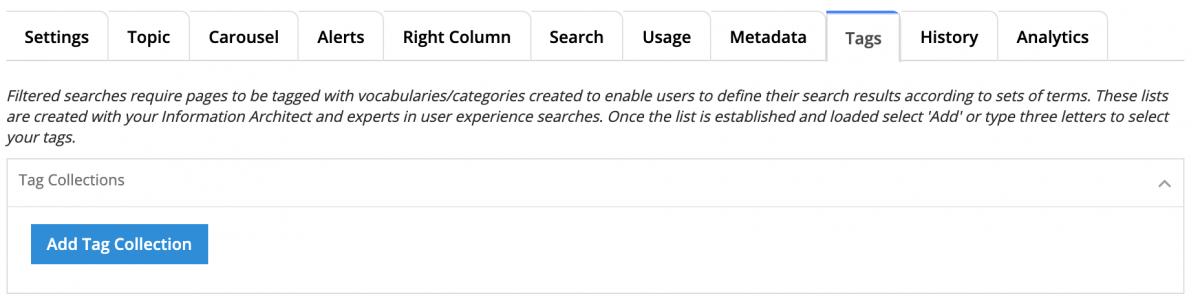
- On the Tags tab, Click "Add Tag Collection". Add the following tag collections:
- Facebook-OG
- TwitterCard
- Change Twitter "summary" to "summary_large_image" for a larger preview
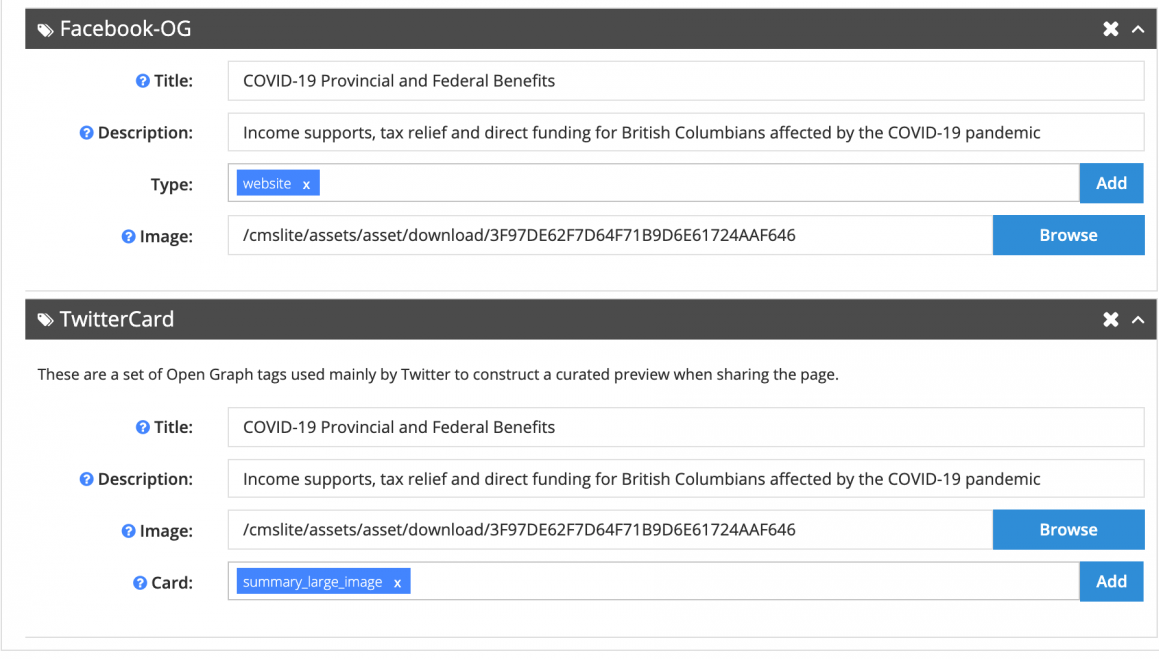
- Add:
- Image (size: 1200 x 628 pixels)
- Title
- Description (Make the description short, concise and load the best information at the front)
- Save, publish and debug. (You need to be signed into Twitter and Facebook to access debuggers which scrape your website for the updated OG data)
- Twitter card Validator: https://cards-dev.twitter.com/validator
- Facebook debugger: https://developers.facebook.com/tools/debug/