Supplemental content - Contact information box
Use Contact Information boxes to display departmental or topic-related contact information on gov.bc.ca.
Overview
The Contact Information component ensures a consistent and user-friendly display of contact details on gov.bc.ca.
It has the option to include intro text and contact information including:
- Phone/Fax numbers
- Street or mailing addresses
- E-mail addresses
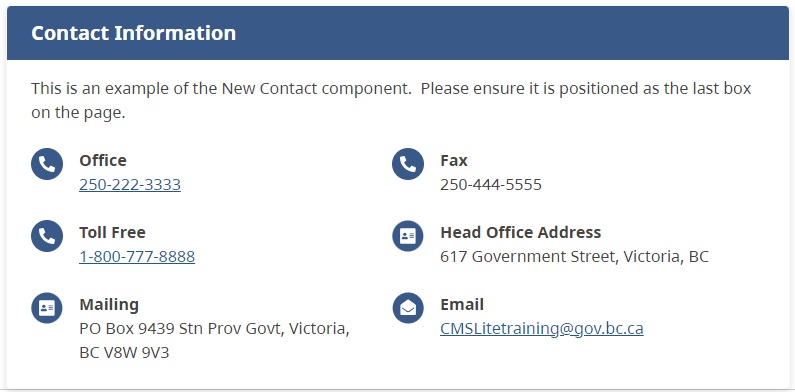
Example
Positioning the box
Contact information should always be displayed as the last supplemental content box on a page.
Label prefixes
Label prefix fields may be used to identify different departments and are not mandatory.
Keyboard navigation
You may use the Tab key to move from field to field. Also, some standard keyboard commands, such as Ctrl+B (bold) or Ctrl+V (paste) are available.
Adding contact information
Expanding, deleting, and moving components
When editing an existing page with supplemental content (formerly right-hand column) boxes, the components will initially be collapsed.
- Click on the Item Control Bar to expand/collapse the component
- Click the delete icon
 to remove a component or replicant field
to remove a component or replicant field - Hold the left mouse button down on the Item Control Bar to drag and drop to reorder the components or replicant fields
Step-by-step guide to adding contact information
Part 1. Create content information box
- Select the Right Column tab
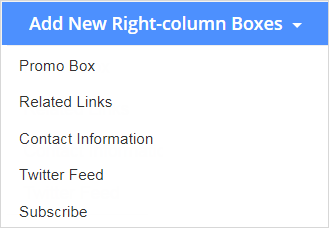
- Click the [Add New Right-column Boxes] action button and choose Contact Information from the drop-down list

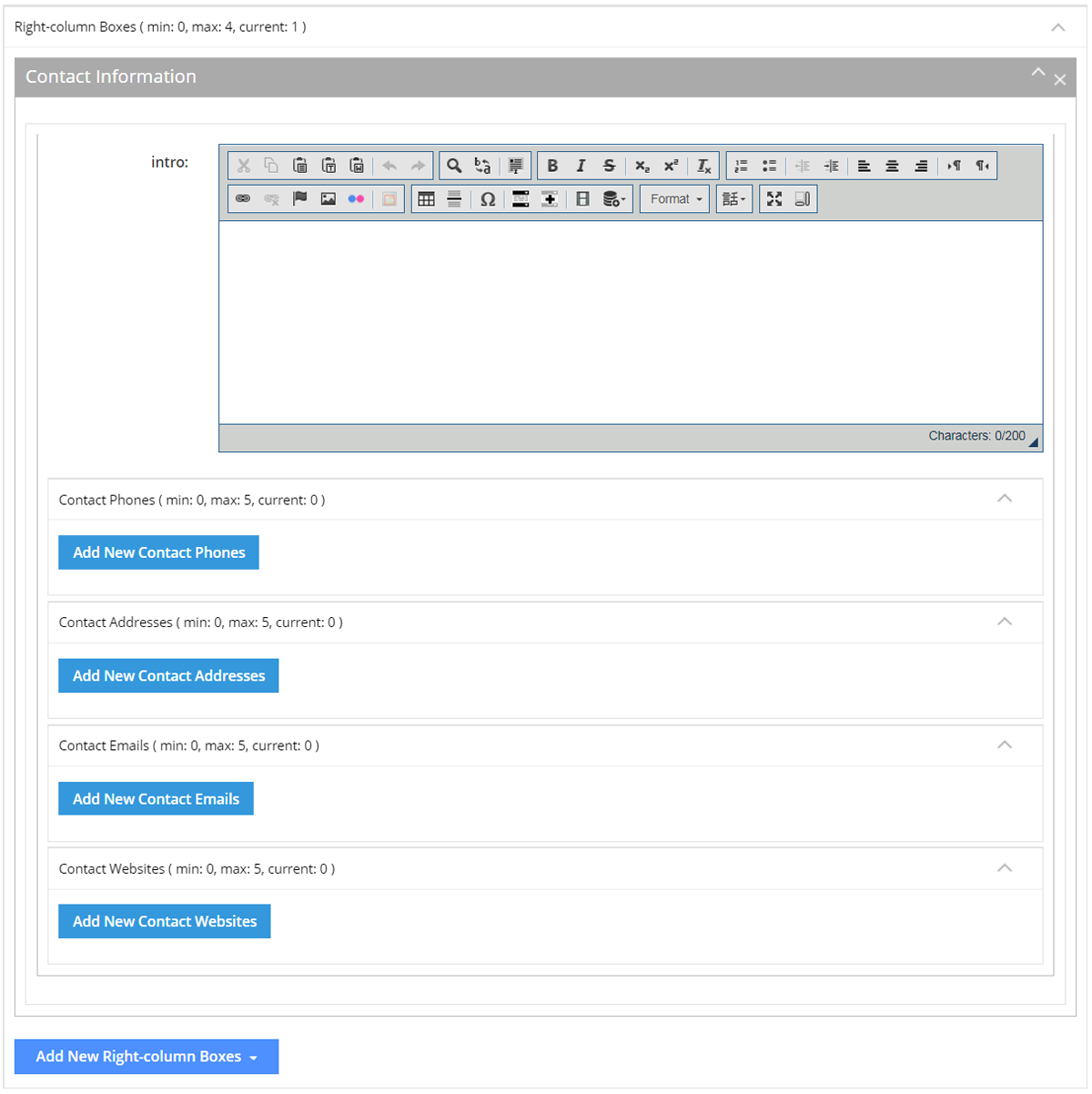
The Contact Information component will be displayed.
Part 2: Complete fields and options
Complete the following fields:
- Intro Text: Up to 200 characters. Only one intro allowed.
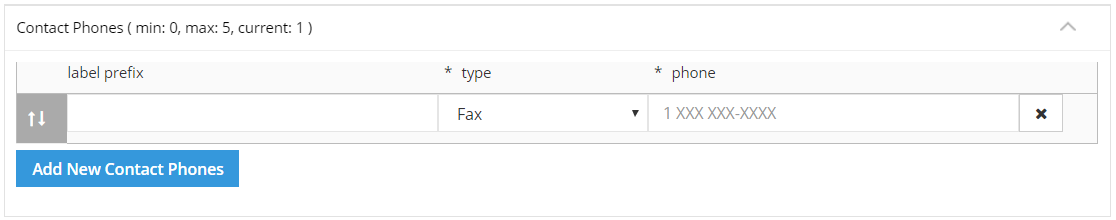
- Contact Phones: Add up to 5 phone numbers
- Select [Add New Contact Phones] action button to add another number
- Label prefix (optional)
- Type (mandatory, options include Fax, Mobile, Office, Toll-free)
- Phone number (Mandatory, in XXX-XXX-XXXX format)
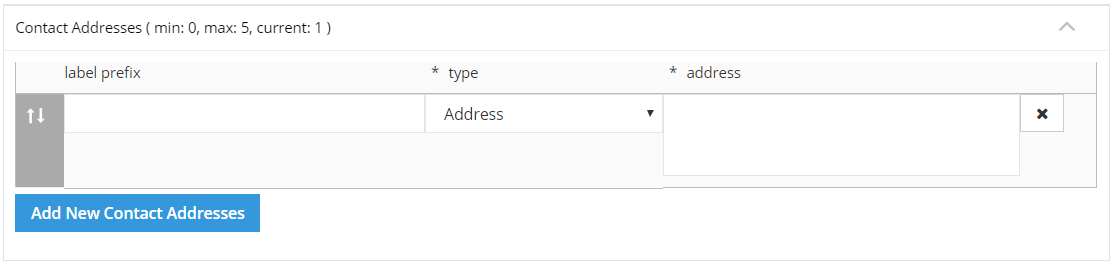
- Contact Addresses: Add up to 5 addresses
- Select [Add New Contact Addresses] action button to add another address
- Label prefix (optional)
- Type (Mandatory, options include Courier, HR, Mailing, Purchasing, Receiving, Shipping, Street)
- Full address (mandatory, must include city)
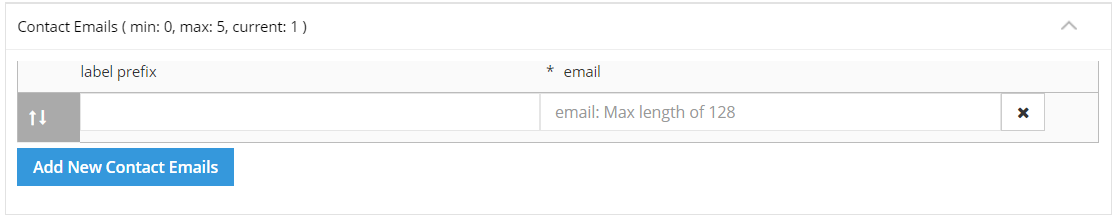
- Contact Emails: Add up to 5 email addresses
- Select [Add New Contact Emails] action button to add another email
- Label prefix (optional)
- Email (mandatory)
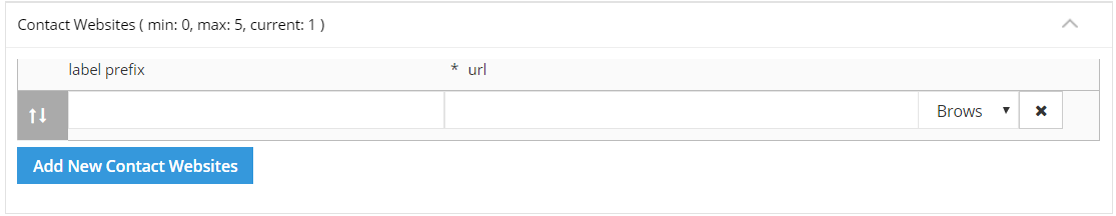
- Contact Websites: Add up to 5 website URLs
- Select [Add New Contact Websites] action button to add another website
- Label prefix (optional)
- URL (mandatory, enter a valid URL or browse to an internal page or asset)