Formatting web content
Format your content so that it's easy to use and navigate.
On this page
- Accordions
- Alerts
- Alignment
- Copying and pasting
- Emphasizing text
- Fonts
- 'Last reviewed' and 'Last updated' dates
- Mobile first approach
- Spacing
- Tables
Relevant content not found on this page
Accordions
Accordions should be used thoughtfully. They shorten pages and reduce scrolling. But they also decrease accessibility by hiding content from view and requiring additional steps to reveal it. It’s better to have a slightly longer page than to have people miss the information they need.
Consider your audience and what information they need. If they need most of or all the content on the page, accordions are not the right solution.
Use accordions to group pieces of content on one page and reduce content that is not relevant to all readers, such as:
- Regional information
- Categorized lists
- Large sets of tables
- Requirements that apply to only some people, like specific age groups
Never use accordions in a right-hand column box.
Alerts
Alerts tell people important and time sensitive information. They should not stay on a page forever.
Only use one alert on a page at a time.
Don't use alerts for:
- Popular content on your website
- Highlighting content, quotes, examples or snippets of information
- Linking to news releases or information bulletins
- Messaging better suited for social media
Writing and maintaining alerts
Alerts should be short. Too much text causes readers to ignore the content.
Review your alerts often to make sure they're still correct and relevant.
- Outdated or incorrect alerts signal to a reader that the content is not maintained
- Consider using the date range feature so the alert will automatically disappear when it's no longer required
If a person is required to do something in response to an alert, tell them what they need to do and make the task as easy as possible. For example, provide a link in the alert to the next step.
Types of alerts
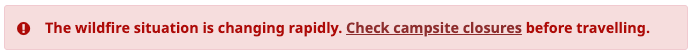
Danger alert (red)

Example text: The wildfire situation is changing rapidly. Check campsite closures before travelling.
Use danger alerts for:
- Critical system, service or program interruptions
- Emergency situations when there's a risk to health or safety
- Form validation errors that block a person from completing their task
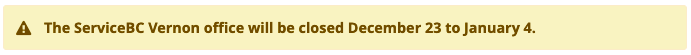
Warning alert (yellow)

Example text: The ServiceBC Vernon office will be closed December 23 to January 4.
Use warning alerts for:
- Helping people avoid delays, like driving conditions or service availability
- Temporary program changes or service disruptions
- Location closures
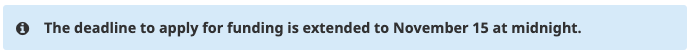
Information alert (blue)

Example text: The deadline to apply for funding is extended to November 15 at midnight.
Use information alerts for:
- Time-sensitive information like changes in wait times for a service
- Noting a program change tied to a specific date
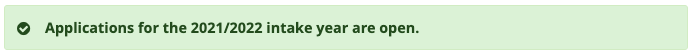
Success alert (green)

Example text: Applications for the 2021/2022 intake year are open.
Use success alerts for:
- Programs accepting applications
- A service coming back online
Alignment
Align text to the left. Centred and right aligned text is harder to read and should only be used in special circumstances, such as table captions.
Copying and pasting
Do not use content created for another purpose without first editing it for the web. Pasted content can introduce styles and formatting that you may not see until your page is published.
For CMS Lite use the ‘paste as plain text’ or ‘paste from Word’ features to remove extra styles and formatting. Always check the results in QA before publishing to make sure you’ve retained elements such as bulleted lists.
Emphasizing text
Bold
Use bold for emphasis but use it sparingly.
Do not bold:
- Large blocks of text such as a paragraph
- Hyperlinks (including phone numbers)
Italics
Only use italics for scientific names. People with reading disabilities or vision loss can find italics difficult to read.
Do not italicize:
- Legislation or acts
- Titles
- Foreign words
Strikethrough
Strikethrough crosses out words by drawing a line through them. Never use strikethrough in web content. It's difficult to read and is not read automatically by screen readers which can create confusion.
Underlining
Never underline text that's not a link as people will expect it to be a hyperlink. Underlines can also make it harder to read letters such as ‘p’, ‘y’ and ‘g’.
Fonts
B.C. government digital services should use BC Sans. This font is considered accessible and includes modifications to support Indigenous languages.
'Last reviewed' and 'Last updated' dates
When people read web content, they want to be sure it’s the most current information. Showing when a page was last reviewed or updated builds confidence that it’s maintained.
The date should be placed at the top left-side of the page where it’s easy to find. If you're using CMS Lite, do not put it in the 'intro' text box. Put it as the first line in the 'body' text box.
The month should be spelled out (month date, year) and the entire date should be in bold. For example:
- Last reviewed: January 31, 2022
- Last updated: September 23, 2021
Choosing ‘Last reviewed’ vs ‘Last updated’
If you have read through the content to make sure it’s accurate and up-to-date but have made no changes use ‘Last reviewed’.
If you have made any edits, no matter how small, use 'Last Updated'.
Mobile first approach
Many people use their mobile phone or tablet to access government websites. A 'mobile first approach' means designing with these smaller screens in mind from the start, which also improves accessibility. For content, this means:
- Put the most important information first
- Keep paragraphs short
- Only give people what they need
Test your content on your phone or tablet:
- If you have a form, try submitting it
- If you have assets, try downloading them
To see how content looks on several common mobile phones and tablets use a tool such as Sizzy - Responsive Design Testing. Go through each page to see how they look.
Spacing
Use one space at the end of a sentence, not two.
Never insert extra line spaces before or after paragraphs or headings.
Follow spacing rules for hyperlinks and hyphens and dashes.
Tables
Only use tables for tabular data. Never use tables in an accordion or right-hand column box.
