Alert banner

An alert banner displays an important, system-level message.
On this page:
How to use this component
An alert banner displays a high-priority message to users of your product. They are functionally similar to an inline alert, but are used to communicate an important, system-level message (for example, alerting users to an outage or an issue with your service.)
Alert banners are designed to be visually distinctive, and should be displayed at or near the top of your interface. Do not display more than one alert banner at a time.
The alert banner component is not interruptive; if the user must take a specific action or provide confirmation to continue using your service, consider using an alert dialog instead.
Structure and behaviour

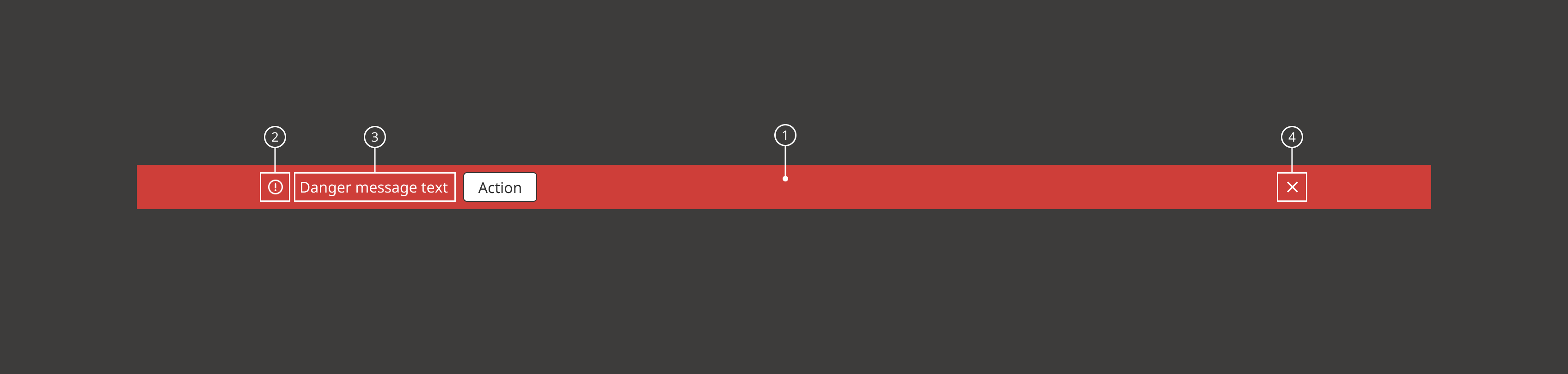
- Coloured background, to make alert banners visually distinct within UI
- Theme icon to provide additional context hint for an alert's type (optional)
- Default theme icons can be overridden with a custom icon
- Content area
- Alert banners support adding additional components like buttons if needed
- Close button (optional)
Variants
Alert banner variants use different colourways and icons to give the user additional context about the nature of the alert at a glance. Five variants are included:
Info (default)

Success

Warning

Danger

Black

Design guidance
Design system components are published in a Figma library. Install the library and add it to your project to start using this component.
The alert banner is intended to sit at the top of the screen, either immediately above or below the header or navigation bar. It should span the full width of the viewport. To display an alert or status message elsewhere in your UI, use an inline alert instead.
Controls
| Control | Options | Description |
|---|---|---|
| Variant |
|
Sets the alert banner colourway and icon |
| Icon |
|
Toggles whether the theme icon on the left is displayed |
| Close |
|
Toggles whether the close button on the right is displayed |
| Action |
|
Toggles display of an additional slot containing a button component |
Technical information
Detailed technical documentation, interactive previews and code samples are published in the B.C. Design System Storybook.
A reference implementation of the inline alert component in React is published in the React components library. Install the package via npm to start using the component.
The alert banner component renders a styled <div> with an ARIA role to identify it to assistive technologies.
Props
Alert banner content is populated by passing content to the children slot. You can also pass additional components (like buttons) if needed.
You can configure different parts of an alert banner's layout using props to:
- Set the banner's theme
- Override or disable the icon displayed on the left
- Set whether an alert banner is closeable or not
- Provide a callback function that is called when the user presses the close button
ARIA roles
By default, an alert banner renders with the ARIA "status" role. You can change this using the 'role' prop, which will accept any valid ARIA role. These are the recommended options:
Ensure you understand how the different roles are handled by assistive technologies. Be particularly careful when using the alert role. This should only be used when the message requires the user's immediate attention.
Accessibility
These summaries reflect the component used as provided. If you modify it, confirm that your changes comply with the Web Content Accessibility Guidelines (WCAG). B.C. government digital services are required to meet the WCAG Level AA standard.
| Requirement | WCAG Success Criterion | Validation |
|---|---|---|
| Make sure colour isn't the only way you convey information | 1.4.1 (Level A) |
Variant themes use both colour and icons to communicate an alert's type |
| Allow users to resize text | 1.4.4 (Level AA) |
Content reflows as user increases text size |
| Use responsive design to avoid losing content or context | 1.4.10 (Level AA) |
Content reflows as viewport size decreases |
| Enhance visual contrast for user interface and graphics | 1.4.11 (Level AA) |
Fill and text colours exceed 4.5:1 contrast ratio in all states |
| Make sure components can be read and used by assistive technology | 4.1.2 (Level A) |
ARIA role is set by a role attribute |
